Astrobox Metadata
Astrobox is an internal BI tool.
Previously, data was only available to the specialized teams at Hotmart. Everyone else needed to create a ticket to request information manually.
Thus, I helped design Metadata, which streamlined the entire process. We integrated 3 different applications: data requesting, data catalog, and data storage. This allowed our data analysts to seamlessly process every request within the data exploring interface and get insights faster. We estimate this will speed up each response from 1-2 weeks to 24 hours.
(Some of the material are made in Portuguese to better communicate with Hotmart users)
Problem Statement and Initial Research
How could this make data exploration process easy for non-data savvy?
How could this lessen metadata management work?
To answer the questions, I needed to identify what makes data exploration and meta data management hard.In addition, case study (comparative analysis) is done to learn from existing products.
Research Goal
Identify pain points as non-data person while exploring data source
Identify pain points as a data analyst / data engineer when providing metadata
Learn existing tools managing large database
Define Users
I define the users into two categories of this product. One is ‘data provider’ and the other one is ‘data consumer’.
Data Provider: Data Providers are those who manage and create database and get data request tickets from non-data workers.
Data Consumer: Data consumers do not involve in data base management. They consume the data base built by Data Providers. They sent requests when they come up with questions or when they need details on a data point they are not familiar with.
For each user type, user story mapping was made before conducting interviews.
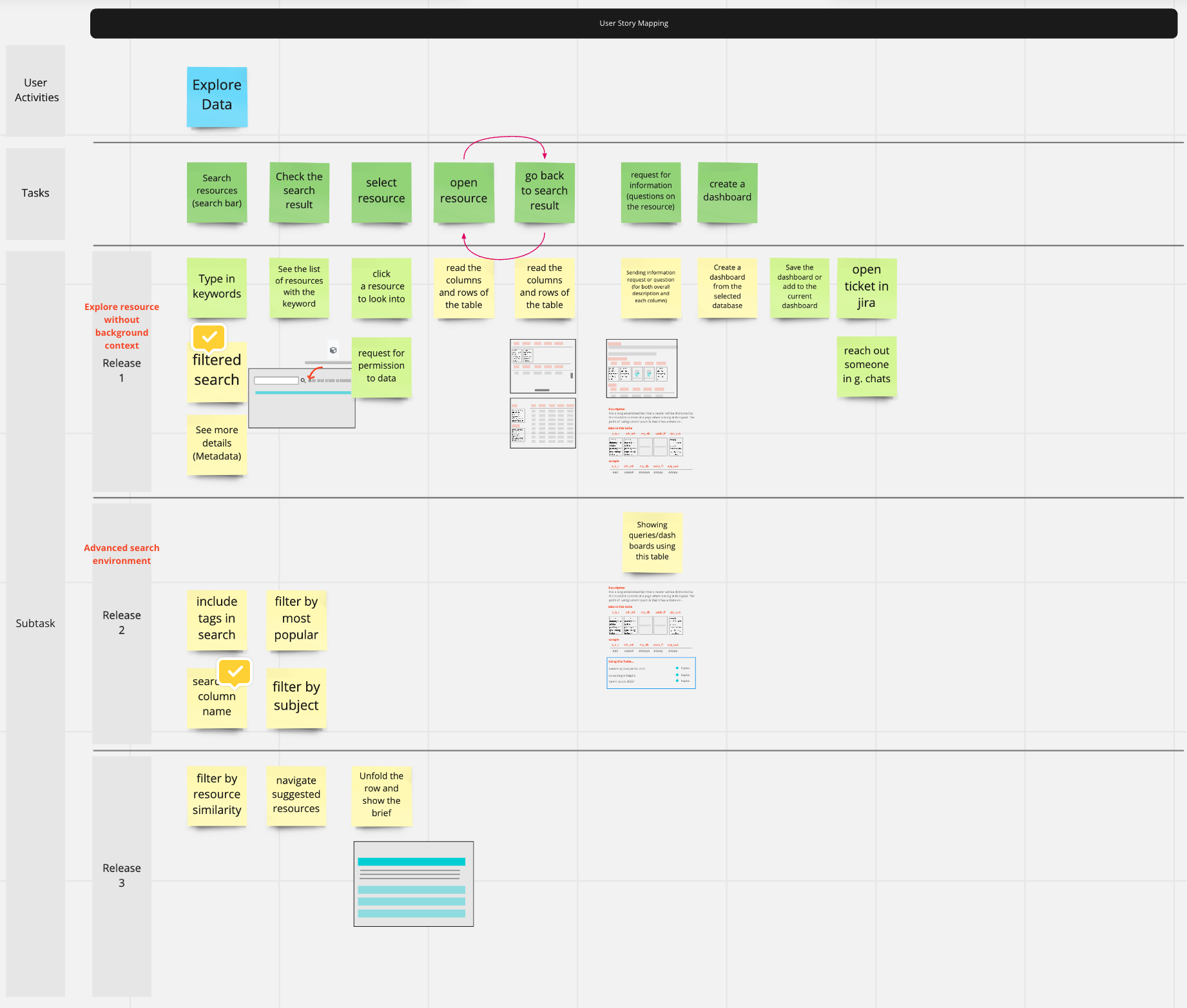
User Story Mapping
User story mappings were made and release priorities were set. The priorities were according to the desired outcome of the product. If a features is not necessary to
target the ultimate goal of the product, its priority was ranked lower. Each release has its desired outcome.
Data consumer story mapping
Data provider story mapping
Interview Structure
Data Consumers Group
Understand their day to day data use pattern
Identify pain points while exploring data base
What is work-around /alternative tool to explore data
Data Provider Group
Understand how they handle data requests
Identify what makes it hard to provide metadata consistently
How do they prioritize metadata while they need to handle other data-related tasks
Research Take-Away & Analysis
Data Consumer Group
The biggest pain points are that they need to reach out to data providers directly every time they encounter questions. In addition, since there isn’t centralized glossary with definition, they easily get lost while exploring different data source.
Data Provider Group
They are too busy to spare some sprints only focusing on filling up descriptions
(meta data) for existing data source. In addition, they don’t feel the meta data has an impact in their day to day job.
Interview question framing
“I’m afraid to bother technical people for data I need”
“It’s hard to find which one is in higher demand”
“I don’t know which database/table/column to look for”
Design Iterations
Desired Outcome of Data Consumer Product
Ease of data exploration: Providing search function that users could search database with keyword and Tags
Streamline data request by in-app sending request feature
Preview of data base: While navigating data source, users could see the sample table preview
Desired Outcome of Data Provider Product
Adding notification feature: Data providers could receive request alarms about database they own
Link directly to the item with requests: The product leads the user to the specific items having pending requests
Track request list to respond: By having a list of requests, data providers can manage requests to respond.
Existing workflow
New workflow with metadata app
First Iteration
‘Low-fi’ Wire frames are made for both data providers and data consumers user flow.
Data Consumer Wire Frame
Data Provider Wire Frame
Final Design
For Usability tests, ‘High-Fi’ prototypes are made with the final design iterations. Since the main users are Portuguese language users, the prototypes are made in Portuguese. Hotmart Designer reviews the language use.
Data Consumer High-Fi Prototype
Data Provider User Flow (Without Requests)
Data Provider User Flow (With Requests)
Design System Proposals
Hotmart’s existing design system doesn’t have components required for this product.
Key components are designed and proposed.
(1) Request notifications list
Data provider can check how many requests are in pending status. It allows the user to open the data base with the specific item with request.
(2) Request tracking snack-bar
Once data provider gets into a certain database with requests, the user could see the relevant list of request for the database.
(3) Detail Nav with Request feature
Data provider could also send a clarification request for data that is not owned by the person. Custom messaging feature is included for the
detailed clarification.
What comes next?
This project is still in progress. The final design has been handed off. Further progress will be updated soon.
Launch target date: 2022 Q3